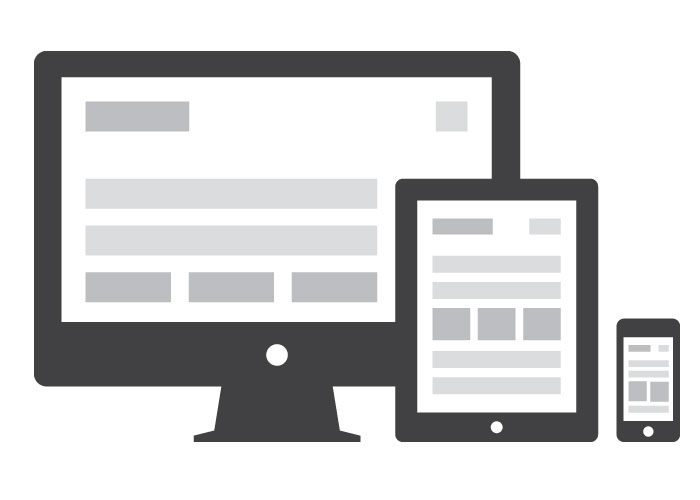
Le site est réalisé avec des outils assurant une lisibilité selon le client utilisé :
- ordinateur,
- tablette en position horizontale,
- tablette en position verticale et/ou smartphone.
Selon ces appareils l’affichage peut différer dans sa présentation comme par exemple:
pour les menus,
permanents sur grand écran, il sont regroupés derrière un bouton en haut à droite sur une tablette en position verticale ou un smartphone.
les alertes notifications, obsolescence d’article,
ces fenêtres sont sonores sur grand écran muettes sur moyen et petit
les animations (colonnes glissantes, boîtes surgissantes etc..)
elles sont présentes sur les grands écrans plus rarement sur les formats moyens et petits.


Laisser un commentaire