Keynote sur site web
Indice NDT
(N)iveau requis, de l’utilisateur à l’expert.
(D)ifficulté : Simple, Moyenne, Complexe.
(T)emps estimé pour la réalisation.
| Utilisateur | Technicien | Expert |
| Simple | Moyenne | Complexe |
| – d’une heure | + de 5 heures | 12 heures et + |
OcM
Objectif de l’article.
Contexte de la réalisation.
Modalité de l’éxécution.
Depuis la version 7.1 sur Mac et 3.1 sur IOS, on peut partager une présentation Keynote. L’avantage est de pouvoir travailler à plusieurs sur un même document et/ou de promouvoir sa présentation en consultation seule auprès de personnes même si elles ne disposent pas ni des outils logiciels ni d’un compte
Chose impossible avec les outils Google sauf à mettre en partage public complet un document.
L’intégration est sensée être reconnue en automatique dans un CMS comme WordPress mais… est-ce le thème utilisé ou que sais-je, je n’y suis pas parvenu.
En revanche une intégration « embed » fonctionne très bien et permet d’intégrer la présentation partagée.
Comme il s’agit d’une « collaboration » publiée, les modifications apportées au document originale sont automatiquement présentes sur le site intégrant le document.
Limitations à ce jour :
- les polices sont affichées si présentes sur le cloud de partage
- les effets ne sont pas supportés ni les transitions
- privilégier une présentation 4/3 et éviter selon la bande passante de trop charger.
- le document est stocké sur iCloud – ie qu’en cas de suppression ou de fin de partage, son intégration est éradiquée –
A – Partage de la présentation
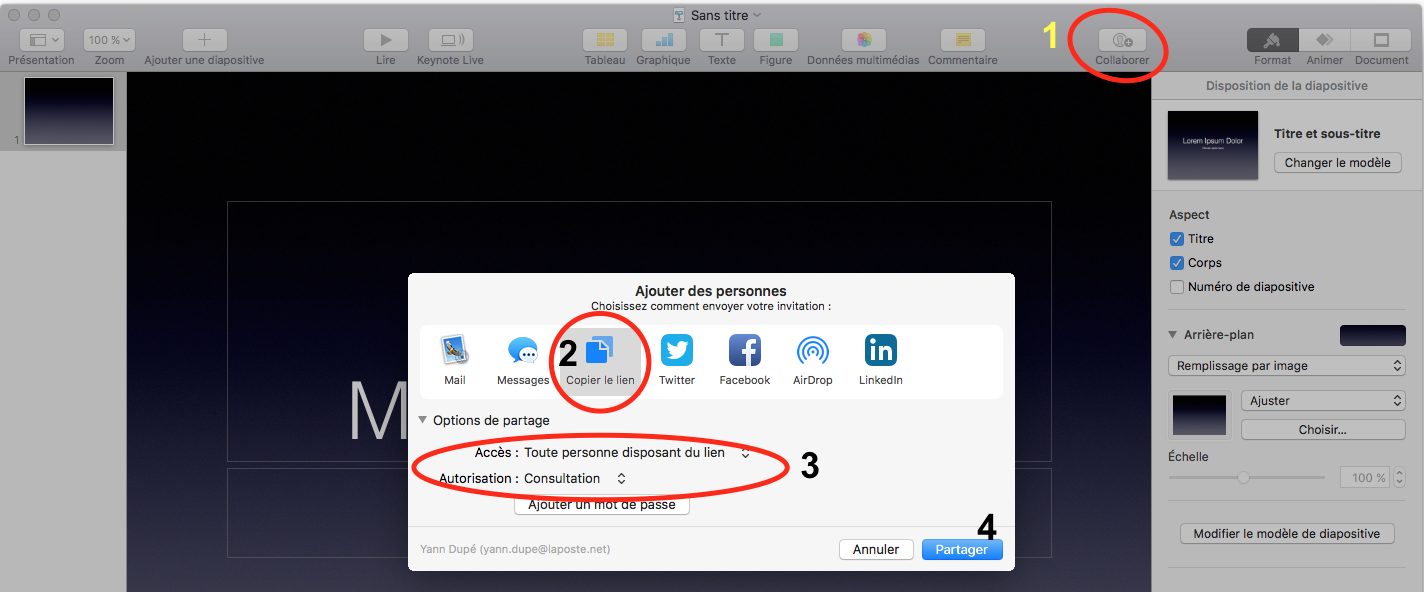
- Partage du document : sous Keynote (iPad ou Mac) on réalise le partage du document, collaborer
- il doit être consultable par tous ceux qui peuvent avoir le lien
- et sans mot de passe.
- Puis récupère le lien généré
B- Intégration iFrame
Soit en manuel selon les codes suivants, sinon on peut recourir à ce site, y coller son lien et un appui sur GENERATE propose alors le code HTML iFrame qui va bien qu’il faut copier puis coller dans le CMS de son choix.
Exemple d’intégration
Soit en code source :
Envie de partager cet article ...
5 Commentaires
Les commentaires sont fermés.







super ! Cela va m’éviter de transcrire des slides déjà réalisés.
Un petite question : Est-ce pareil pour Pages et Numbers ?
Bonjour MstWw,
la réponse est oui…
Je m’explique:
un document Pages mis en collaboration de manière identique se présentera dans une fenêtre web intitulée Keynote… Sinon ça fonctionne..
y compris pour Numbers… Mais là encore la présentation n’est pas toujours adaptée. A voir.
Ok merci pour la réponse rapide et précise !
Bonne continuation, site sympa les articles sont concis et précis.
L’intégration wordPress ne fonctionne que dans les thèmes de base sans particularités. Mieux vaut de toute façon utiliser la balise Frame pour dimensionner l’inclusion.
+1
En plus l’exportation DHTML proposé par la suite iWorks est sympa dans la mesure où les animations sont présentes, mais même avec une connexion fibre le chargement est très long.
Là au moins on peut facilement intégrer quelques slides simples avec des schémas et surtout les faire vivre indépendamment de la page publiée.